최근 들어 React로 프로젝트를 시작하는 곳도 많아지고 실제 업무에서 React를 도입하면서 React를 공부를 시작하였는데, 적으면서 공부하면 정리하기에도 좋고 복습하기에도 좋을 것 같아 블로그에 작성하기로 하였습니다. 이번 포스팅에서는 리액트를 소개하는 글을 적어보도록 하겠습니다.
1. React(리액트)
React란?
- 사용자 인터페이스(User Interface)를 만들기 위해 사용하는 자바스크립트 라이브러리
React는 뷰 계층
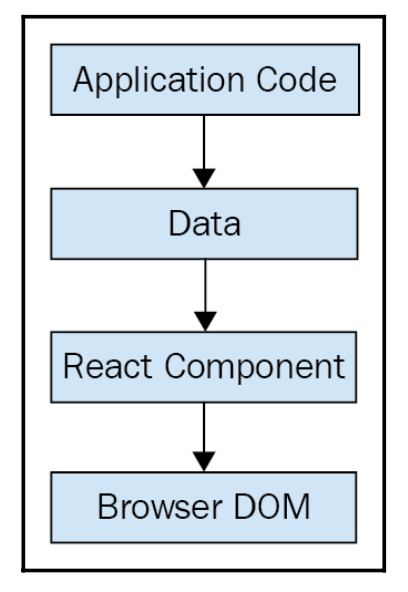
리액트는 일반적으로 애플리케이션의 뷰 계층으로 여겨집니다.
그림과 같이 데이터를 생성하는 애플리케이션 로직이 있고, 이 데이터를 UI 화면에 렌더링 하기 위해 리액트 컴포넌트에 보냅니다. 컴포넌트는 페이지의 HTML 코드를 얻는 작업을 합니다.
React 구성
리액트는 프로그래밍 할 때 사용하는 React Component와 렌더링할 때 사용하는 React DOM 으로 나뉩니다.